Как сделать слайдер

Как сделать слайдер?
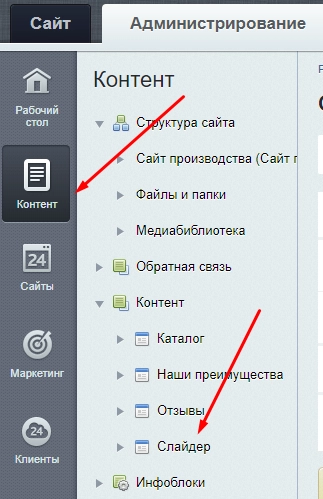
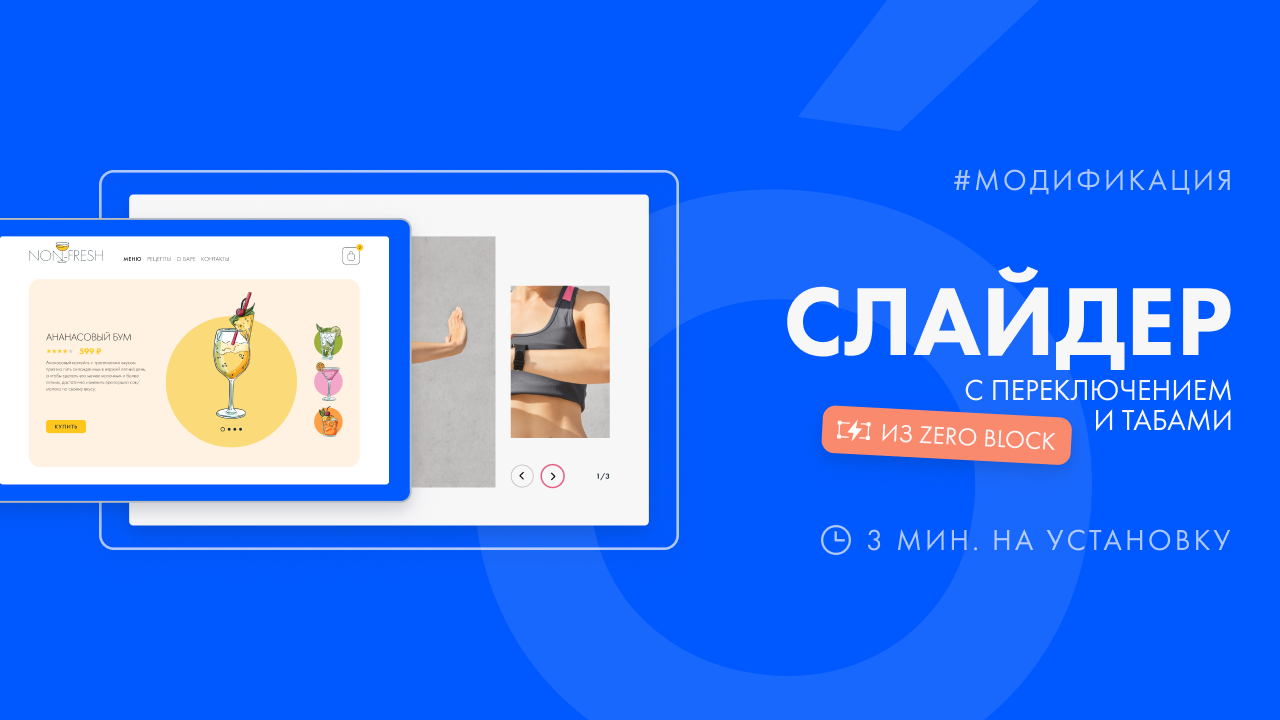
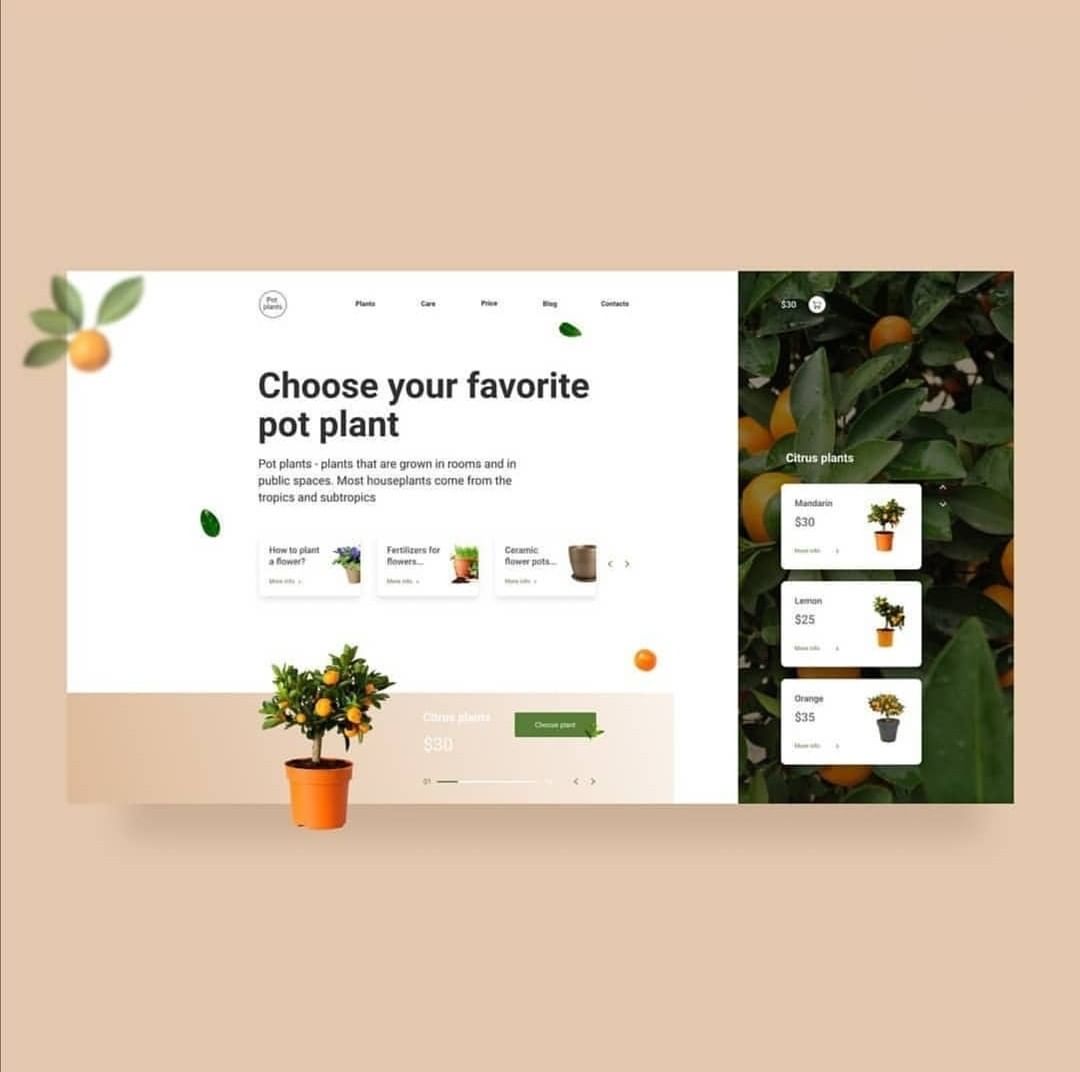
Блог «НаМаксимум» Максим Климков. Как сделать слайдер на Тильде из зеро-блоков. Подробная текстовая инструкция к видео о том, как сделать не полноэкранный слайдер на Tilda из zero-блоков. Примеры, каким образом Вы можете оформить слайдер у себя на сайте. В нем могут находится карточки товаров, изображения, текст, фигуры и др.












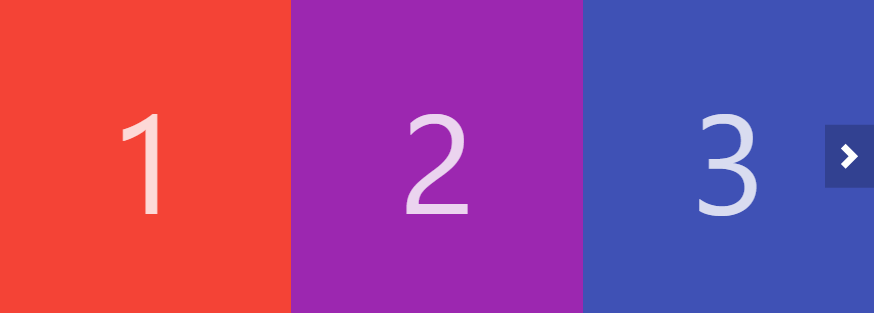
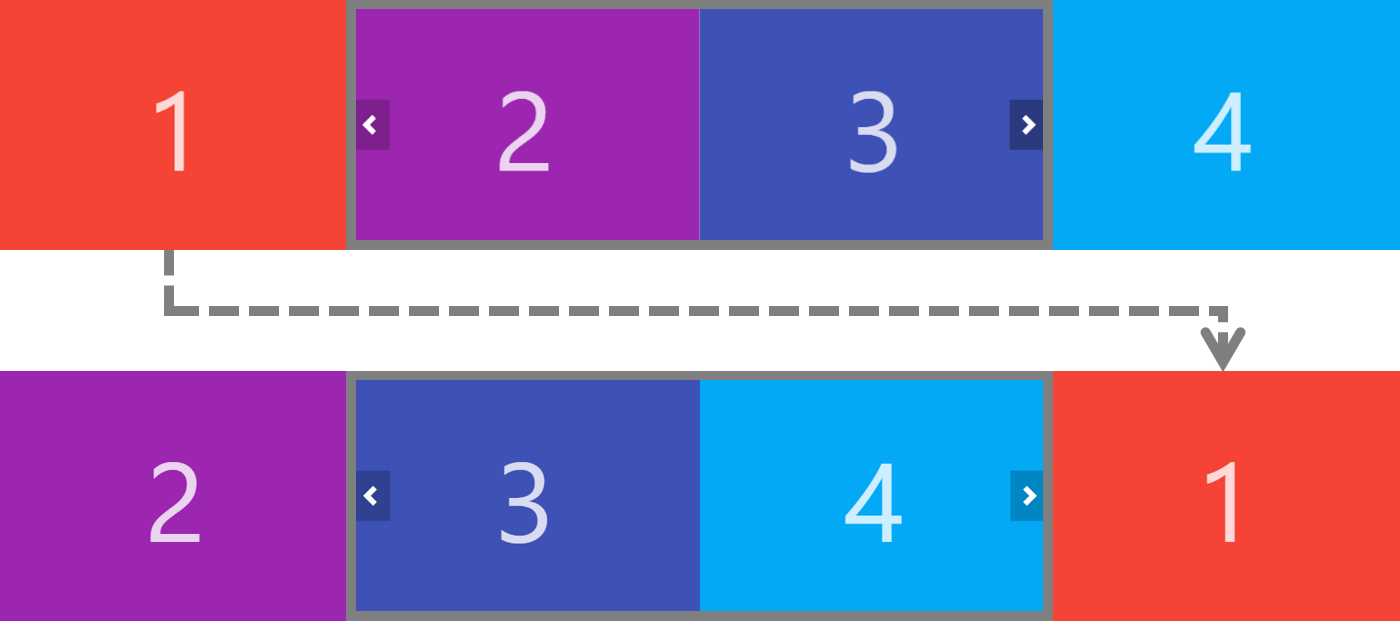
Рассмотрим его HTML-структуру и настройку под разные размеры экрана. Слайдер для ротации статей из дополнительных опций — он обновляет своё состояние при изменении размеров окна браузера :. ItcSlider — это легкий адаптивный слайдер для сайта , написанный на чистом JavaScript без каких-либо зависимостей.










Чтобы оценить, насколько продвинулись технологии, сделаем слайдер «было — стало» и сравним новое фото со старым от телескопа Хаббл. Чтобы сделать такое, нам нужно расположить две фотографии на странице в одном и том же месте, только одну сделать как бы поверх другой. Когда перемещается слайдер, на самом деле мы изменяем координаты правой стороны левой картинки которая выше — так кажется, что одно фото превращается в другое. Создаём страницу На странице всё стандартно: подключаем файл со стилями, добавляем jQuery, а в конце не забываем прописать путь к скрипту. Но кое-что новое тоже есть: мы ещё подключаем библиотеку jQuery UI для работы с интерфейсом. Нас интересует обработчик перетаскивания элементов — чтобы не писать свой код работы со слайдером, используем готовую библиотеку.