В Как Css Вставить Картинку На Фон

Как правильно вставить фоновую картинку в header?
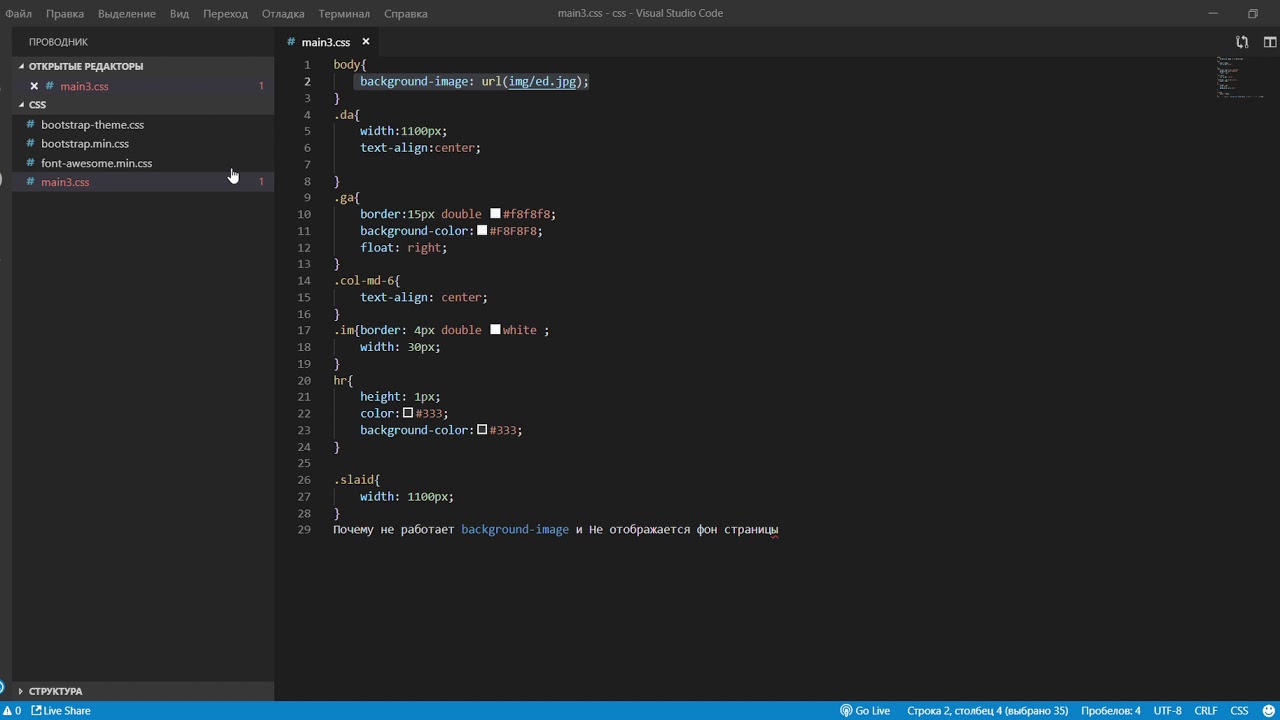
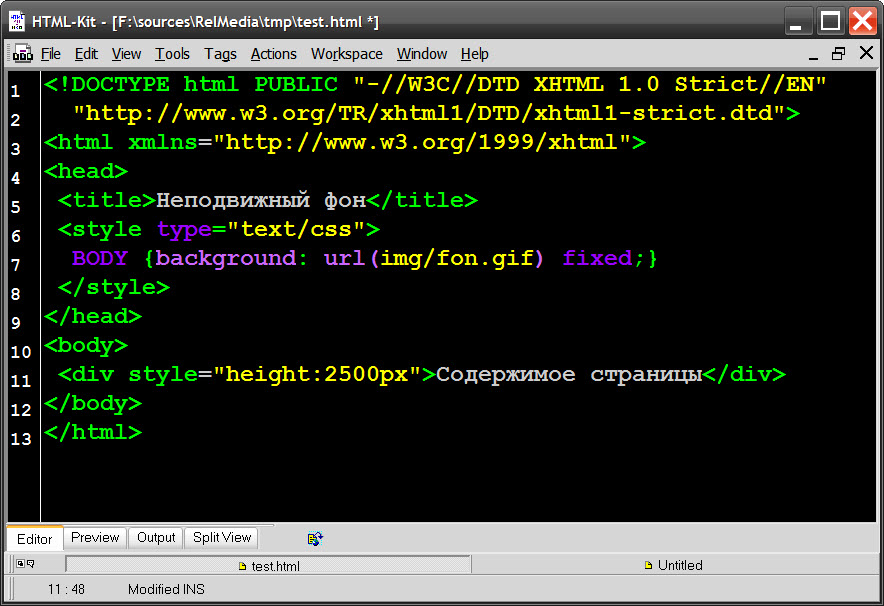
Теперь, когда вы настроили стили CSS, сохраните файл и обновите страницу веб-браузера, чтобы увидеть изображение на фоне вашей веб-страницы. Использование CSS позволяет гибко настраивать фоновое изображение, добавлять прозрачность, повторять изображение или создавать сложные эффекты. Этот простой способ добавления фонового изображения является одним из основных приемов для создания привлекательного дизайна веб-страниц. С помощью CSS можно легко и удобно добавить изображение на фон веб-страницы.













Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости. Белые полосы могут появиться по краям фона, если пропорции изображения и фона не совпадают. Свойство background-image не наследуется дочерними элементами.








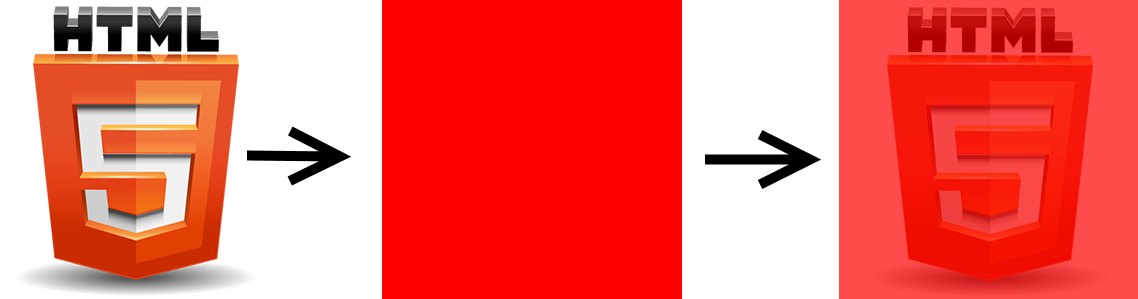
Эта страница была переведена с английского языка силами сообщества. Свойство CSS background-image устанавливает одно или несколько фоновых изображений для элемента. Изображения рисуются в слоях контекстов наложения одно поверх другого. Первый слой выводится так, чтобы он был ближе всего к пользователю. Границы border элемента затем рисуются поверх них, и background-color рисуется под ними.