Как В Html Сделать Отступ От Картинки

Как сделать отступ от абсолютно позиционированного элемента?
Все сервисы Хабра. Есть абсолютно позиционированный элемент, который является картинкой. Картинка может меняться, поэтому высота ее неизвестна заранее. Нужно сделать отступ от этой картинки, чтобы следующий блок не накладывался на нее. Как узнать, сколько отступать?












Регистрация Вход в сайт Форум Учебник Node. Как сделать отступ при вставке картинки и печать жирным шрифтом в div. При нажатии вставляется картинка. Как добавить отступ от картинки вниз на один курсор, то есть чтобы при нажатии вставилась картинка и мигал курсор строкой ниже от картинки? При нажатии на жирный шрифт, что бы курсор перешел в режим жирного шрифта? Тогда, возможно будет достаточно, вставить картинку в еще один блок











| 285 | Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. | |
| 201 | Добрый вечер! Возник вопрос. | |
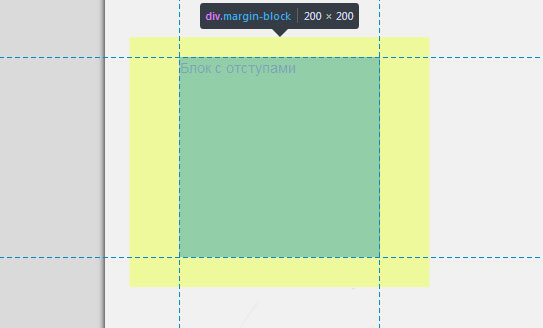
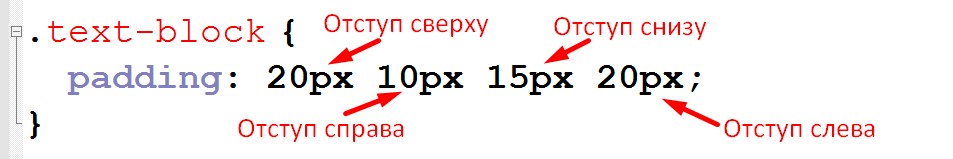
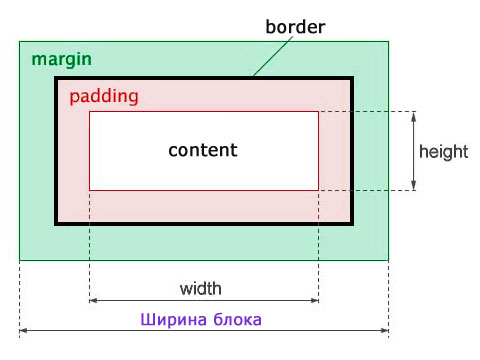
| 250 | Для формирования отступов внутри элемента, например блока с текстом, необходимо использовать свойство padding. | |
| 426 | Все сервисы Хабра. Анатолий Tolly. | |
| 449 | Возможно, у вас была задача разместить несколько изображений подряд без отступов между ними. Но если воспользоваться онлайн-конструктором RICH-контента от OZON, вы очень быстро обнаружите, что между блоками автоматически появляются блоками, что может разрушить вашу задумку дизайна. | |
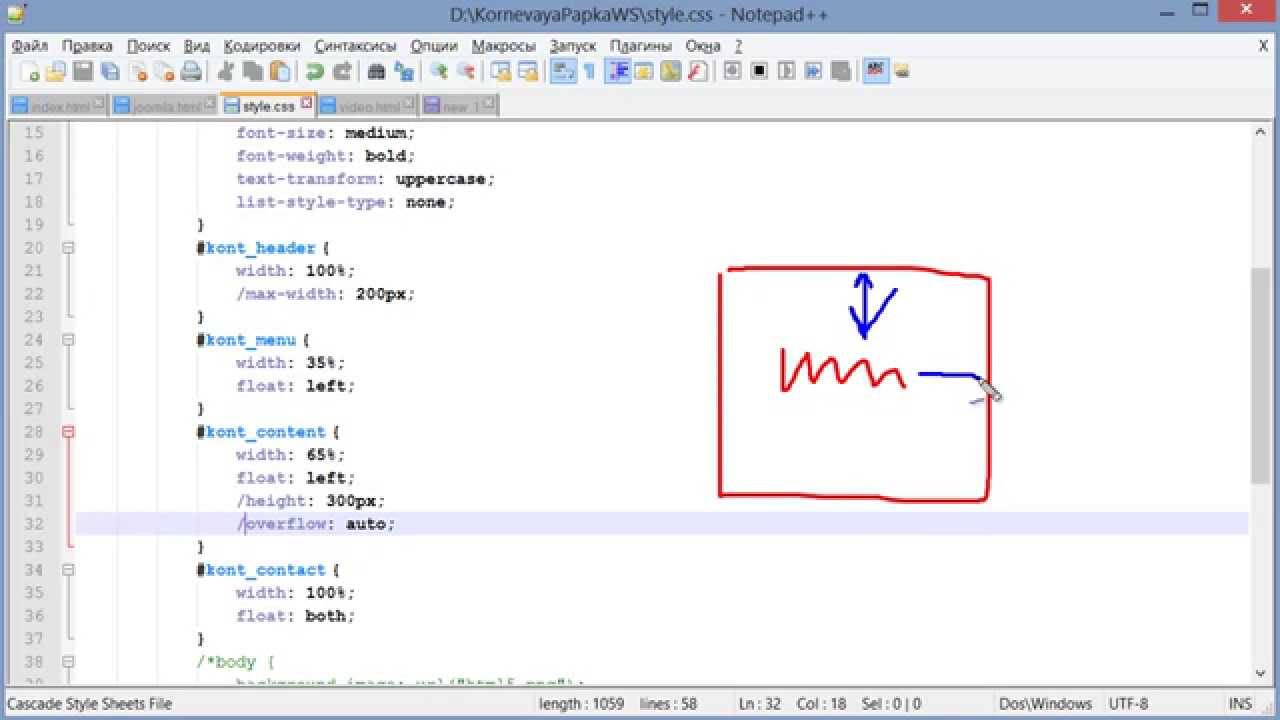
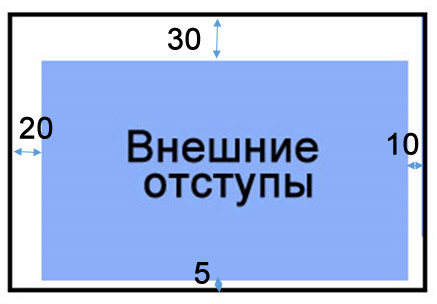
| 120 | Чтобы создать расстояние между изображениями с помощью CSS, вы можете использовать свойство margin. | |
| 191 | Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Собственно вопрос в том, как через CSS прописать свойства для img так, чтобы у изображений был отступ. | |
| 233 | Личный кабинет. Аспро: Лайтшоп. | |
| 202 | Часто те люди, которые только делают первые шаги в размещении различных текстов через админку сайта или блога, сталкиваются с такой проблемой. | |
| 420 | Всем снова большой привет! |
Задать вопрос База знаний Блог Заказать сайт под ключ Все проекты. Новые сообщения Участники Правила Жалоба Чат сообщества. Страница 1 из 2 1 2 ».