Как сделать блоки внутри блока

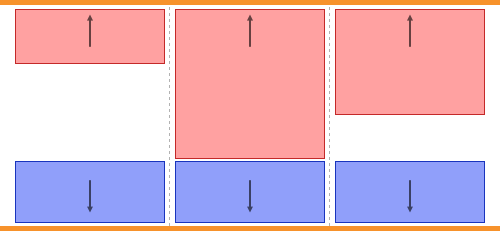
Выравнивание блоков в разметке Flexbox
Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений neighbor report.








Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент это может быть текст, изображение и др. Порядок влияния этих свойств на блок четко определён и не может быть нарушен. На рис. Для наглядности свойства блока можно представить в виде матрёшек рис. Любую маленькую матрёшку можно вставить в более крупную матрёшку, но никак не наоборот.
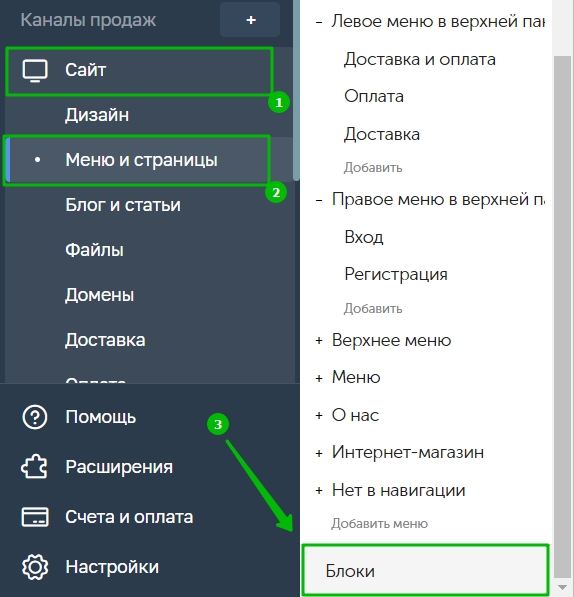
- Содержание
- Все сервисы Хабра.
- Как расположить что угодно по центру чего угодно с помощью каскадных таблиц стилей. Иллюстрация: Оля Ежак для Skillbox Media.
- CSS рассматривает макет html-документа как дерево элементов.
- Содержание:
- В его основе лежит принцип разделения интерфейса на независимые блоки.
- Эта страница была переведена с английского языка силами сообщества.
- Все сервисы Хабра. Как лучше всего засунуть блок на другой блок?
- Есть что добавить? Зарегистрируйтесь
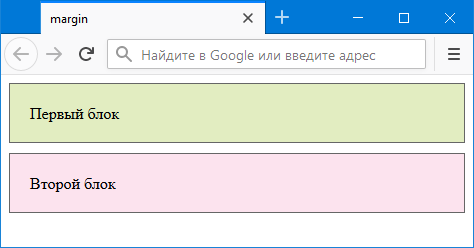
- Как сделать блок внутри блока как показано на рисуне? Надо сделать так, чтобы блок 2 был вписан в блок 1.
- Данный курс в кратчайшие сроки обучит Вас финансовой грамотности. Эти знания позволят Вам получить, как минимум, серьёзную финансовую стабильность, а, как максимум, финансовую независимость.
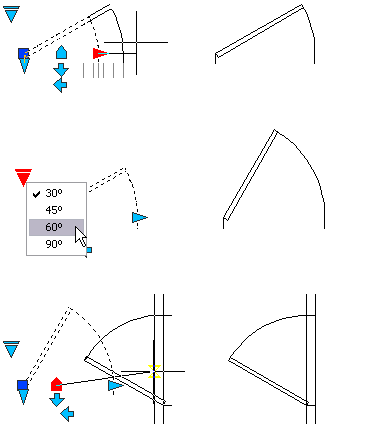
- Эта страница была переведена с английского языка силами сообщества. Спецификация Выравнивание Блоков подробно описывает, как выравнивание работает при использовании различных способов разметки.






Лена Цимбалист. Начинающие верстальщики в своих первых проектах часто задают высоту элементам, чтобы попасть в размеры чётко по макету. Давайте разберёмся, а действительно ли высота везде нужна? За высоту элементов отвечает свойство height. Если задать чёткое значение, то высота блока будет всегда одинаковой, несмотря на размер содержимого.